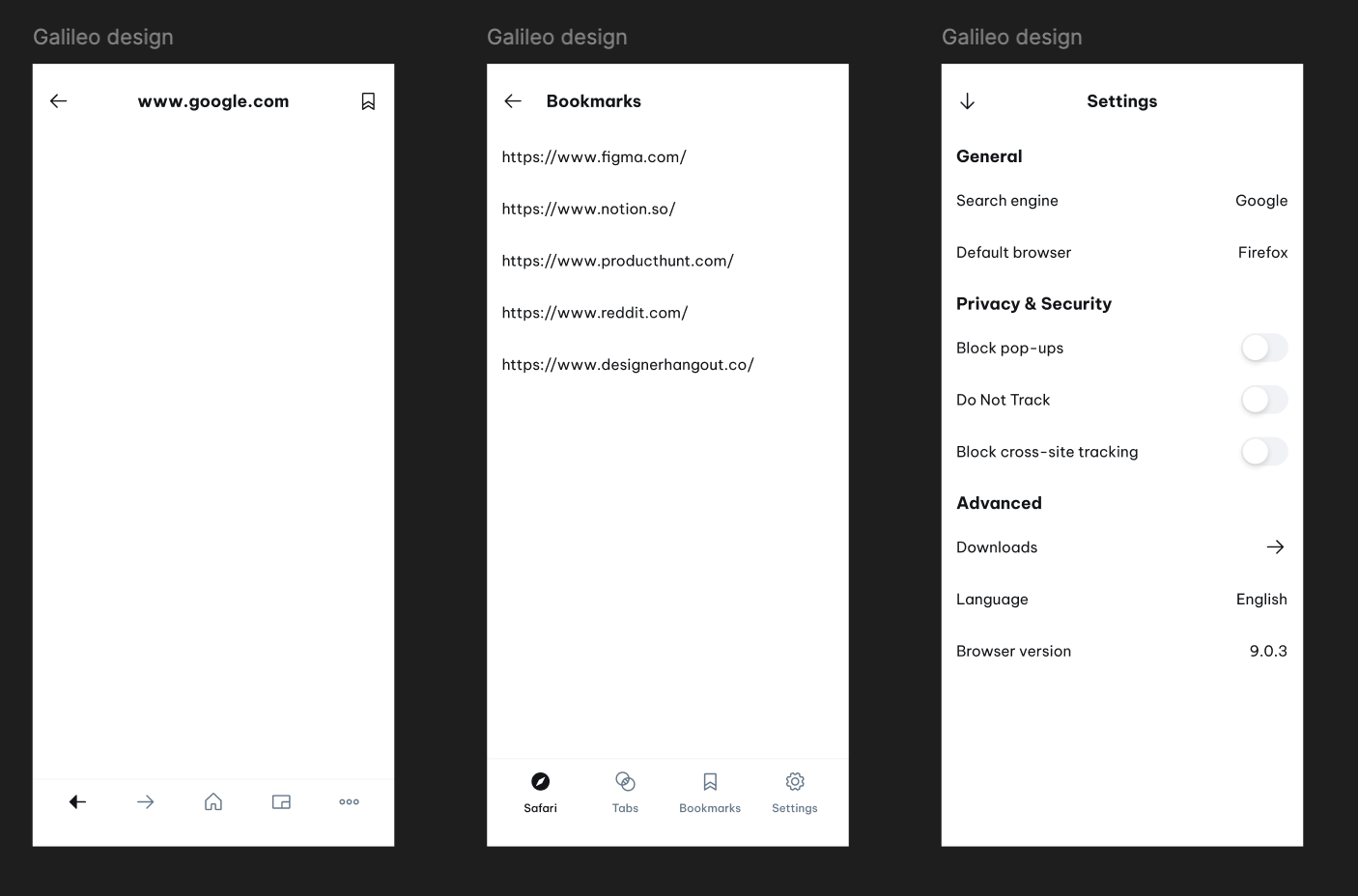
React-Native로 간단한 모바일 브라우저 만들기갑작스럽게 기존에 하려던 프로젝트가 아닌 React-Native 프로젝트를 준비하게 되었습니다.모바일 브라우저의 기능을 구현하면서 코드를 작성할 때 외에는 AI의 도움을 여러모로 받아보려 합니다.단순히 React-Native을 연습할 겸 브라우저를 만들어보려는 거지만요 제가 재미로 쓸만한 정도는 되었으면 합니다.1. 기획하기일단 저는 React-Native을 기획을 연습하는 게 아니니 빠르게 Claude화 함께 진행했습니다.Certainly, I'd be happy to help you plan and create a mobile browser app with React Native. Let's break this down into steps:Plan..