React-Native로 간단한 모바일 브라우저 만들기
갑작스럽게 기존에 하려던 프로젝트가 아닌 React-Native 프로젝트를 준비하게 되었습니다.
모바일 브라우저의 기능을 구현하면서 코드를 작성할 때 외에는 AI의 도움을 여러모로 받아보려 합니다.
단순히 React-Native을 연습할 겸 브라우저를 만들어보려는 거지만요 제가 재미로 쓸만한 정도는 되었으면 합니다.
1. 기획하기
일단 저는 React-Native을 기획을 연습하는 게 아니니 빠르게 Claude화 함께 진행했습니다.
Certainly, I'd be happy to help you plan and create a mobile browser app with React Native. Let's break this down into steps:
Planning Phase:
Define the app's core features
Outline the user interface
Choose additional technologies and libraries
Development Phase:
Set up the development environment
Create the app structure
Implement core functionality
Design and implement the user interface
Test and debug
Let's start with the planning phase. What specific features would you like your mobile browser app to have? Some ideas might include:
Address bar for URL input
Back and forward navigation
Bookmarks
History
Multiple tabs
Private browsing mode
Once you provide more details about your desired features, we can create a more specific plan and start working on the app structure. Would you like to share your thoughts on the main features you want to include?
계획단계 개발단계로 나누어서 해야 할 것을 알려주네요.
Claude가 제안해 준
- Address bar for URL input
- Back and forward navigation
- Bookmarks
- History
- Multiple tabs
- Private browsing mode
6가지 기능을 천천히 구현해 보겠습니다.
실제 서비스를 위한 기획은 아니니 뭘 만들지만 대충 정했으니 넘어가고
이것을 토대로 간단한 디자인을 만들어보겠습니다.
2. 디자인하기
디자인을 하기엔 미적감각, 시간적 여유 모두 없는듯하여... 이것도 Claude의 도움을 받아보겠습니다.
figma에서 사용할 수 있게 달라고 했더니... 직접 만들어야 한다고 해서 다른 AI툴을 소개해달라고 했습니다.
- Midjourney: Midjourney is an AI image generation tool that can create visual concepts based on text prompts. While it's not specifically for UI design, it can generate visual ideas that you could use as inspiration.
- DALL-E: Similar to Midjourney, DALL-E is an AI image generation tool that can create visual concepts from text descriptions.
- Uizard: Uizard is an AI-powered design tool that can generate UI designs from simple wireframes or even from text descriptions. It's not Figma, but it can create designs that you can export and then refine in Figma.
- Galileo AI: Galileo AI is a tool specifically designed to generate UI/UX designs from text prompts. It can create Figma-compatible designs.
- VisualizeAI: This is another AI tool that can generate UI designs from text descriptions. It can output designs in a format compatible with design tools like Figma.
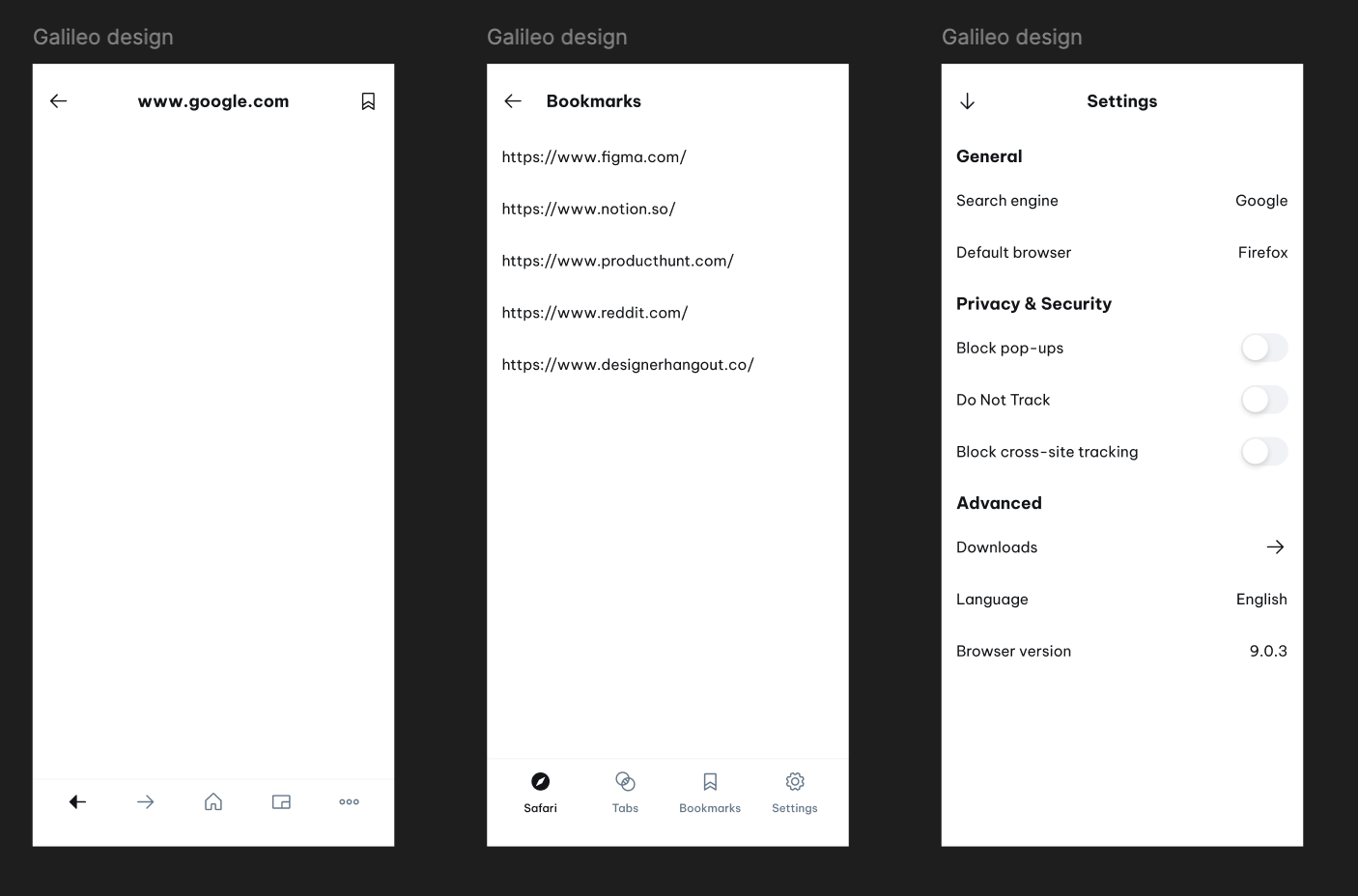
이렇게 5가지를 소개해주었는데 Figma로 추출도 가능하고 텍스트로 디자인 요청을 할 수 있는 Galileo AI로 선택하여 진행하겠습니다.
Claude에게는 Galileo.ai에 입력할 수 있는 프롬프트도 요청해 봤습니다.
Certainly! I'll craft a prompt for Galileo AI to generate a design concept for your mobile browser app. This prompt will incorporate the key features and design elements we discussed earlier. Create a mobile browser app interface for iOS with a modern, clean design. The app should have the following components: 1. Top bar: - Address bar in the center (70% width, rounded corners) - Bookmark icon to the right of the address bar - Menu icon (three dots) on the far right 2. Main content area: - Occupies most of the screen - Displays web page content 3. Bottom navigation bar: - Back and forward arrows - Home button - Tabs button - Settings button 4. Color scheme: - Primary color: #2196F3 (Material Blue) - Background: White - Text and icons: Dark Gray (#333333) 5. Additional screens (show as separate artboards): - Tab management interface: Overlay that slides up, showing a list of open tabs with favicons and titles - Bookmarks interface: Full-screen view with a list of saved bookmarks - Private browsing mode: Same layout but with a dark color scheme (dark blue-gray background) Use system fonts and include status bar. Ensure the design follows iOS design guidelines and has a intuitive, user-friendly layout. Show the main browser interface and at least one additional screen (tab management, bookmarks, or private mode). This prompt provides Galileo AI with the key information to generate a design concept for your mobile browser app. It includes the main components, color scheme, and additional screens we discussed. To use this prompt with Galileo AI: 1. Go to the Galileo AI website and sign up or log in. 2. Look for an option to create a new design or start a new project. 3. You should see a text input area where you can enter your prompt. Copy and paste the entire prompt from the artifact above into this area. 4. Submit the prompt and wait for Galileo AI to generate the design concepts. 5. Review the generated designs. You may get multiple variations. 6. If the results aren't quite what you're looking for, you can try adjusting the prompt. For example, you might add more specific details about sizes, or emphasize certain aspects of the design that are most important to you. 7. Once you're satisfied with a design, look for an option to export it. Galileo AI should provide a way to export the design in a format compatible with Figma. 8. Import the exported design into Figma for further refinement and detailing. Remember, AI-generated designs are a starting point. You'll likely need to make adjustments in Figma to ensure the design fully meets your requirements and follows best practices for mobile UI/UX design. Would you like any clarification on how to use this prompt, or would you like suggestions on how to modify it for different results?
해서 받은 결과물은 아래와 같습니다.

네... 썩 이쁘지는 않지만 그냥 무난하게 깔끔하니 이걸로 만들어보도록 하겠습니다.
3. 기술스택 선정하기
이건 뭐 시작하기 전 React-Native로 하기로 마음먹었던 부분이어서
React-Native + Typescript로 진행하겠습니다.
버전은 가장 최신인 0.75, 연습이 목적이니 좀 더 날 것으로 개발하기 위해 Expo를 쓰지 않고 CLI로 시작해 보겠습니다.
그럼 2편부터는 본격적으로 앱을 만들어 보도록 하겠습니다.