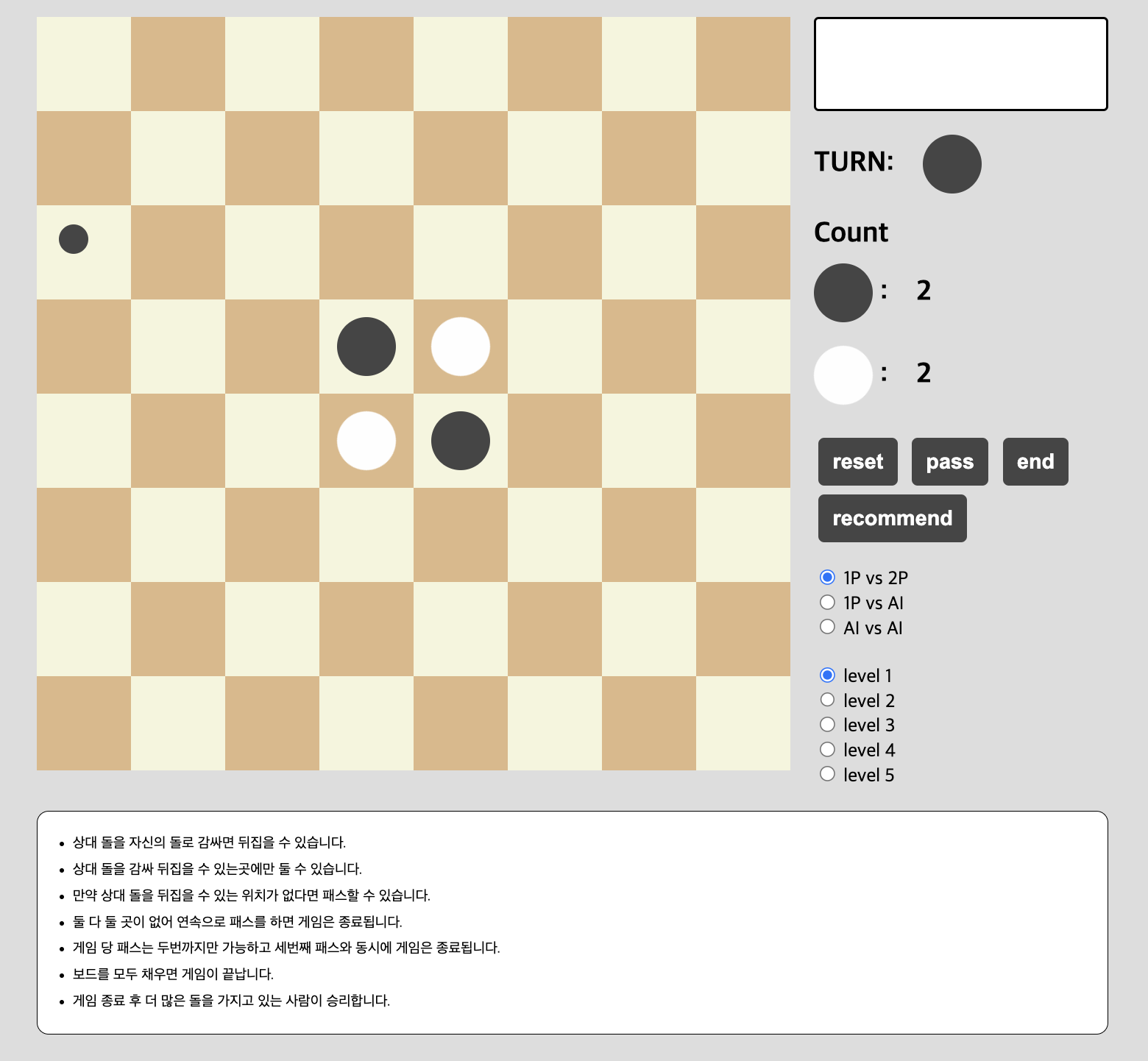
어느 날 시간이 좀 나서 큰 프로젝트를 만들기는 애매하고 간단하게 뭘 만들어볼까? 하다 만든 오델로입니다! 오델로는 간단한 게임으로 내 돌로 상대 돌을 감싸면 상대 돌이 뒤집는 방식으로 간단하게 플레이할 수 있습니다.좀 더 자세한 룰은 아래와 같습니다.상대 돌을 자신의 돌로 감싸면 뒤집을 수 있습니다.상대 돌을 감싸 뒤집을 수 있는 곳에만 둘 수 있습니다.만약 상대 돌을 뒤집을 수 있는 위치가 없다면 패스할 수 있습니다.둘 다 둘 곳이 없어 연속으로 패스를 하면 게임은 종료됩니다.게임 당 패스는 두번까지만 가능하고 세 번째 패스와 동시에 게임은 종료됩니다.보드를 모두 채우면 게임이 끝납니다.게임 종료 후 더 많은 돌을 가지고 있는 사람이 승리합니다.화면은 간단하면서 직관적으로 만들었습니다.제일 중요한 보..